htmlの知識をほとん持たないど素人でも、自力で電子書籍を出版することができました!
様々な苦労を乗り越えてなんとか出版にこぎつけたのですが、振り返ってみればコツさえ押さえればどれも簡単ということが発覚。
売り上げランキング: 2,415
今回は「その原稿をどのようにして作ったか」という点について紹介してみたいと思います。
「作り方が分からない!」となって心が折れた人はおそらく多数いらっしゃると思うんですよね。
数ある手段の一例ではありますが、この記事が少しでも誰かのお役に立てれば幸いです。
記事概略
- 自力で電子書籍を出版する方法を解説する。
- 画像の挿入が多々あったので、マークダウン形式での記述や、でんでんコンバータを利用する方法だと、どう対応して良いかわからなかった。
- 手段はいくつかあったのだが、素人である私が最もなじみやすいgoogleドキュメントで原稿を作る方法を採用した。
- 見出し、文字の装飾、画像の挿入すべてがワードに似ていて使いやすい。
- バックアップも自動なので、大変心強い。
いろいろ手探りな部分を模索しながらですが、大してhtmlに関する知識がなくてもどうにかなりました。
スポンサーリンク
用意するもの
- 原稿の素材(例えば、過去のブログのテキストデータや画像データなど)
- googleドライブのアカウント(原稿を打ち込むワードソフトのようなもの。googleのアカウントがあれば誰でも使えるはず)
- calibre(ワードファイルを電子書籍フォーマットに変換するソフト)
- kindleプレビューワ(最終的にkindleにアップロードする用のmobiファイルを生成)
以上となります。
こういった手順を踏みます。
長くなりそうなので、今回の記事ではgoogleドキュメントで原稿を作る部分について解説してみます。
原稿作成をひたすらgoogleドライブで行う。
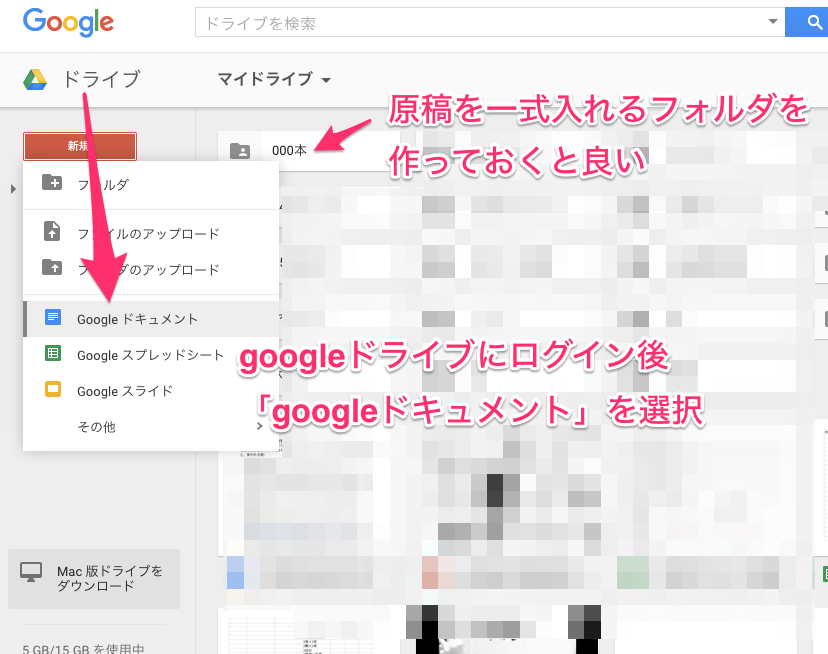
まずはgoogleドライブにログインし、googleドキュメントを新規に作成。
元となるテキストデータがない場合は、ひたすら原稿をバチバチ打っていきます。

私の場合は、過去に書いたブログの記事が多数あったので、各ページの文書をコピペしてgoogleドキュメントに貼り付けるところからスタートしました。
googleドライブ上にフォルダを1つ作り、その中にgoogleドキュメントというワードファイルのようなもので原稿を作り上げていくイメージです。
パソコンのフォルダとファイルの関係に似ています。

仕事でwordを使っている方ならなんとなく分かっていただけると思うのですが、1ファイルに何百ページも書いていくと編集作業がもっさりしてしまうことが発覚。。。
ということで、
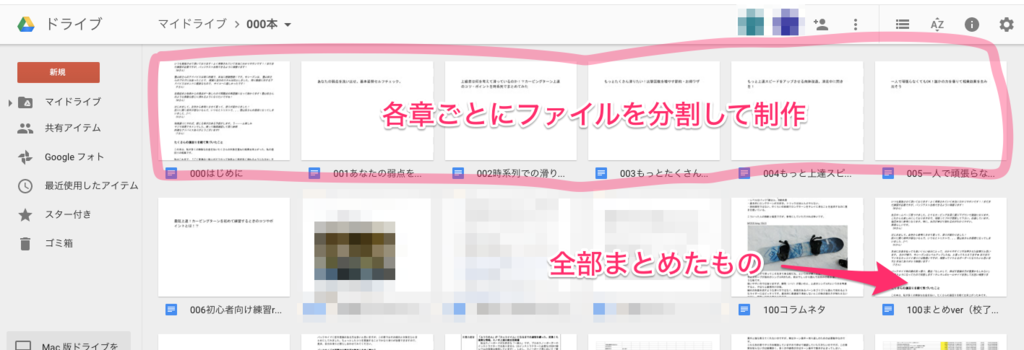
- 各章ごとにファイルを分けてそれぞれ原稿を制作した
- あらあらの校正も全てファイルを分けた状態で実施した
- もうお腹いっぱい!となったら全てをひとまとめにしたファイルを新たに1つ作った
こんな形で進めました。
こまぎれになっていた方が、編集、校正作業もローカルのPCでワードを扱うレベルでもっさり感が少なく、さらに作業進捗も目に見えやすいので心が折れにくいというメリットもあります。
見出し、目次の作り方も簡単。
googleドライブの素晴らしかったところは、見出しを作るのが簡単なこと。
マークダウン形式での記述や、htmlの知識がほとんどなくても問題ありません。

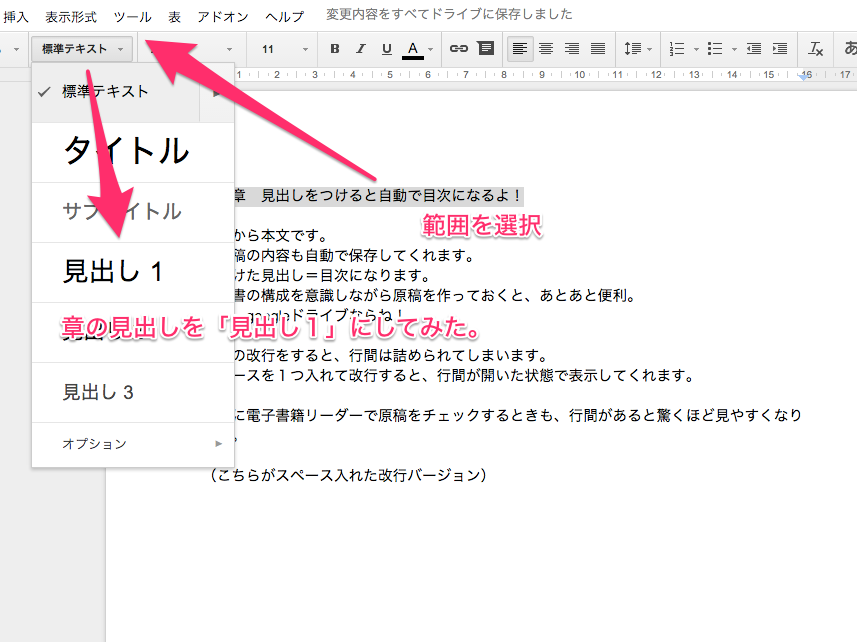
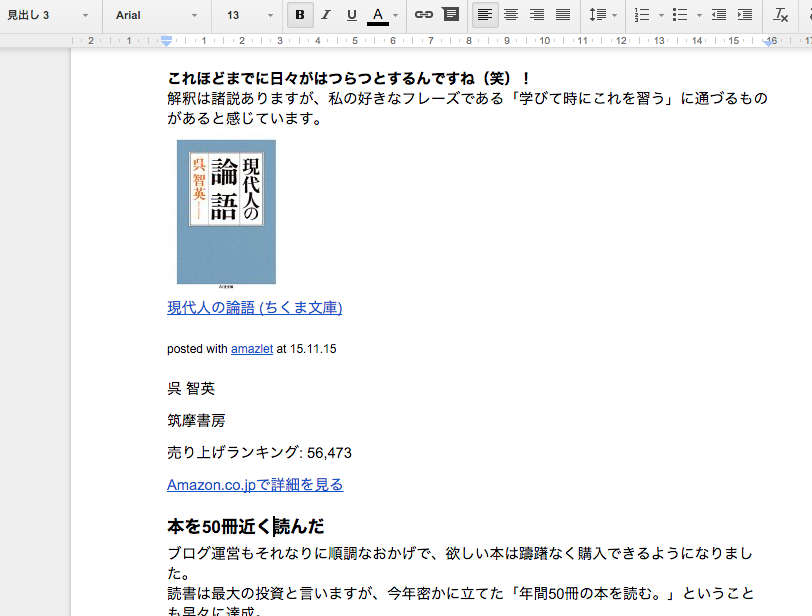
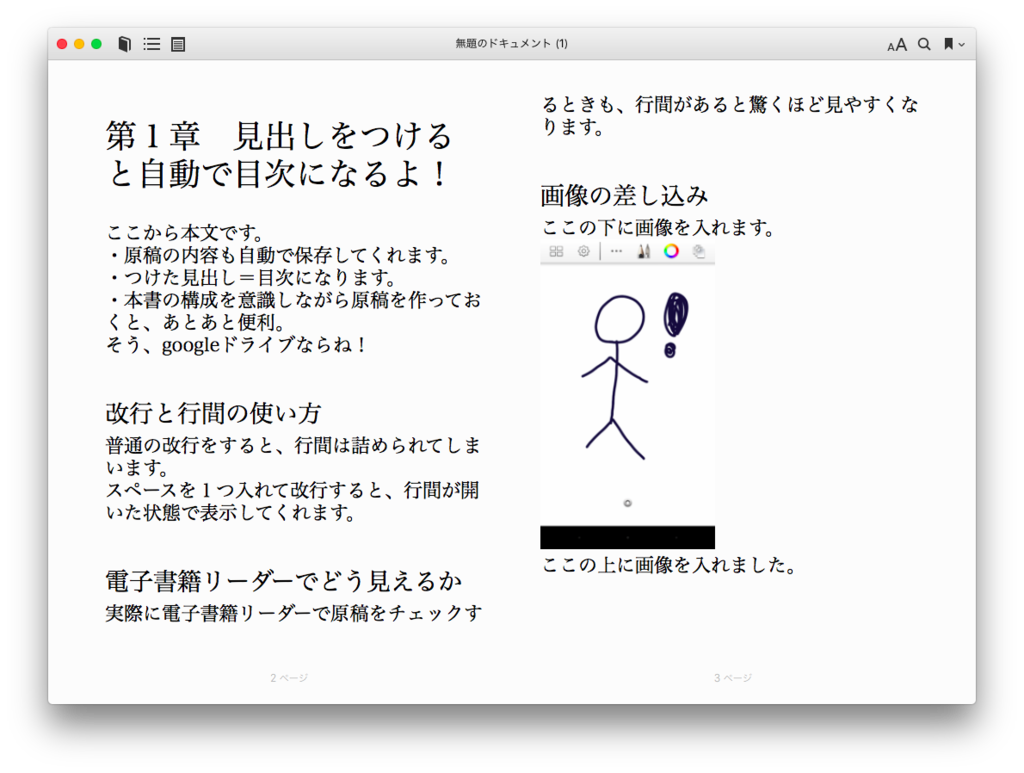
画像にあるように、
- 章の見出し→見出し1
- 章の中の小見出し→見出し2
というように選択すればOK。
この見出しの使い方自体はブログを普段書いている人でしたら感覚的に分かるのでは無いかと思います。
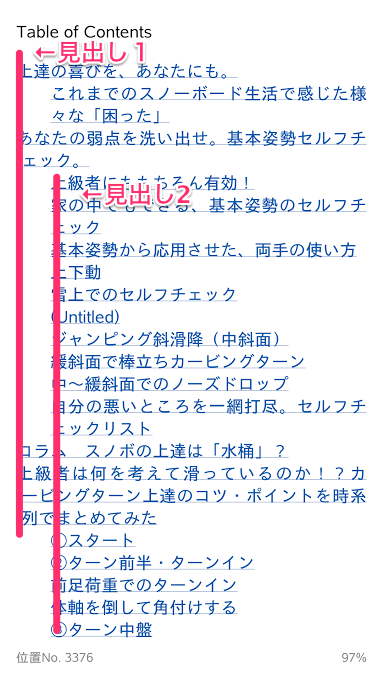
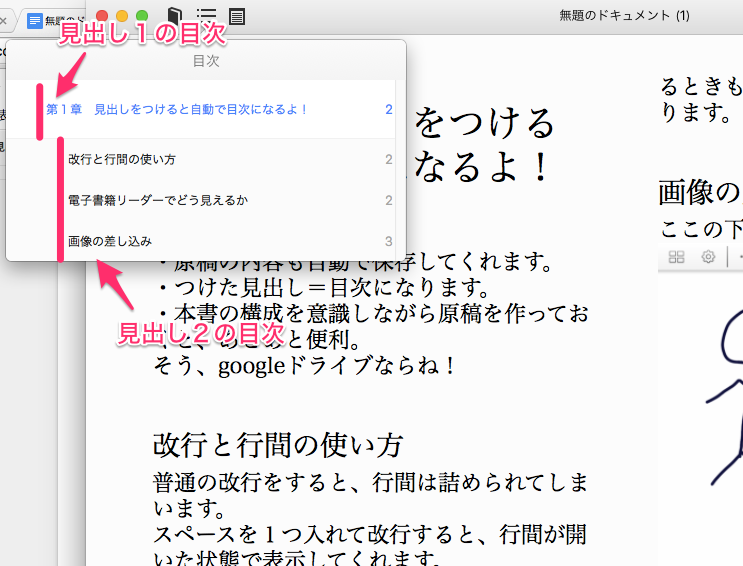
ここで設定した見出しが、自動的に目次として認識されます。

実際にスマホ画面で見ると、自動的にこんな感じに仕上がります。超便利!
見出しのショートカットもちゃんとありまして、
command+option+0 標準書式(見出しのクリア)
command+option+1 見出し1
command+option+2 見出し2
というキーボード操作も可能なので、テキストがある程度打ち終われば、校正をしながらサクサク見出しを作っていくことも可能。
書式のクリア
自分のブログの過去記事をまるまるコピペした場合、文字のサイズ・装飾や見出し情報までもコピーされてしまうので、一旦書式をリセットしてあげる必要があります。

自分のブログのページをそのままコピペすると・・・

googleドライブでもそのまま貼り付けされてしまう。

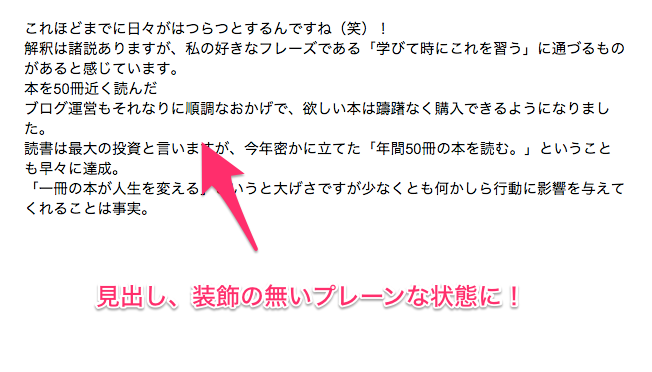
そのため、不要な部分をカットして、「標準テキスト」を2回クリック。(1回だけでは綺麗にしきれないみたい)

すると、見出し、装飾が全く無い「まっさら」な状態に戻ります。
ここから、改めて目次を意識して見出しを作ってあげればok。
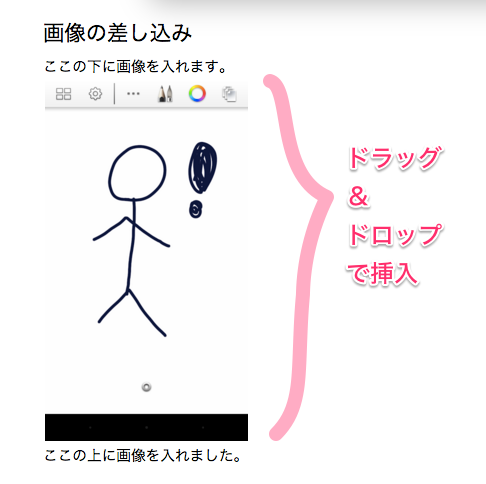
画像の挿入方法も簡単。ワードとほとんど同じ感覚。
最も頭を悩ませたのがこの作業です。
当初、マークダウン形式でテキストエディットに原稿を書いていこうと思ったのですが「たくさんある画像をどうやって貼り付けたら良いか分からない!」という迷宮に陥ってしまいました。
調べてみてもCSSでどうのこうの・・・と書いてあって、素人の私には正直お手上げ。
でもgoogleドキュメントなら問題ありません。ワードで資料を作る感覚で、お好みの位置に画像を差し込んであげるだけでOKです。

「本当にうまくできているんだろうか?」と心配だったが、大丈夫っぽい
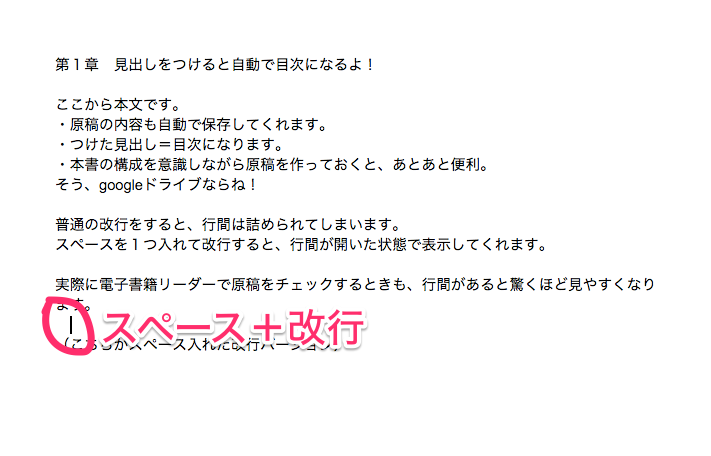
行間の挿入方法。スペース+改行
少しだけクセがあるのが、行間の空け方。
ワードと同じように改行を1つかませるだけでは、うまく行間を空けることができません。

この方法がベストかというと少し引っかかる部分はありますが、スペースを1つ挿入してから改行すると、ぱっと見行間が空いているように見えます(笑)。
実際に電子書籍リーダーやスマホでチェックする際も、行間が適度に空いていた方が圧倒的に読みやすいですからね。この辺りの見せ方もなんとなくブログに似ているかも。
キチキチに文字が詰まっているブログよりも、ぱっと見で固まりが2、3個設けられているブログの方が読みやすいのと同じですね。
スポンサーリンク
実際の仕上がり
というわけで、「実際に電子書籍にしたときにどうなっているか」のキャプチャをご覧いただいた方がグッと完成のイメージがしやすいと思います。
ここまでの内容で簡単にテストバージョンをつくってみました。
詳細は別の記事でご紹介しますが、完成したgoogleドキュメントをdocx形式で保存し、calibreでepubに出力したデータがこちら。

こんな感じ。いかにもそれっぽくないですか!?

目次もちゃんとできている
というわけで、比較的簡単に原稿を作ることができます。
これだったら、素人でもできそうな気がしてきませんか!?
続きはまた別記事にて。
参考になれば幸いです。
では!
スポンサーリンク
